He podido disfrutar, desde ya un tiempo de la versión CS4 de Flash. A mi parecer, la principal característica que presenta, es la de poder manejar las animaciones en la linea de tiempo, orientándose a ellas como objetos. En esta ocasión no voy a profundizar mucho en el tema, aunque ya tengo algo grande preparado.
Volviendo al tema, esto sin duda es un gran avance ya que nos permite crear animaciones realmente complejas. Y no los simples movimientos con easing a los que ya nos tenían acostumbrados, gracias a las bibliotecas que ya vienen incorporadas. En este pequeño Tip, mostraré cómo crear animaciones un tanto complejas de manera rápida y sencilla en Flash CS4.
- NOTA: Puede ser muy útil que comiences a familiarizarte con el entorno que ofrece esta nueva versión en cuanto a interpolaciones se refiere. Es un aspecto que cambió drásticamente.
//- OOT ! <– Object Oriented Tweening !
Procedimiento
- Primero creamos un documento nuevo de Flash AS3. Las medidas son poco relevantes.
- Ahora, simplemente creamos un Clip de Película en el escenario, que contenga un icono sencillo, con el que vamos a practicar. En este ejemplo utilizare este:

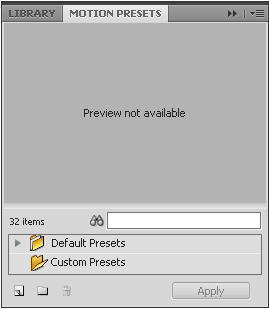
- Ahora, todo es cuestión de seleccionar el clip, y dirigirnos hacia el panel Plantillas de Movimiento/Motion Presets.
- NOTA: Normalmente parece estar oculto, pero lo puedes encontrar anexado al panel de Biblioteca/Library por medio de CTRL+L

- Una vez ahí, encontrarás dos carpetas, una vacía y otra llena; Custom Presets y Default Presets respectivamente. Esto es por que aun no hemos creado una animación para guardarla dentro de Flash.

- Abrimos la carpeta de Default Presets y ahora solo queda buscar una animación de tu preferencia a través de la ventana de vista previa que aparece arriba, una ves seleccionado uno damos click en Apply.

- ¡Listo! Ahora tenemos nuestro objeto de animación en el escenario completamente editable, por lo que será muy fácil e intuitivo mezclar dos o mas efectos de la libreria, hasta llegar al deseado.
Da click dentro del recuadro para ver un posible resultado
![]()